오픈 그래프 이미지 서비스 직접 구현하기
date
‣
slug
operate-og-image-as-service-by-myself
status
Published
tags
기술
node.js
vercel
summary
자커마스 블로그를 위해 오픈 그래프 이미지 서비스를 구현한 과정을 정리해 봤습니다.
type
Post
자커마스 블로그는 next.js와 Vercel 기반으로 동작하고 있습니다.
next.js는 리액트 기반 서버사이드 렌더링 프레임워크입니다.
이번 글에서는 리액트가 무엇인지나 next.js가 무엇인지에 대해서는 다루지 않겠습니다. 궁금하시다면 구글에 검색해 보시면 자료가 많이 나올겁니다. 아무튼, 제가 사용한 저장소에서는 섬네일 이미지를 생성하기 위해 Vercel에서 제공하는 오픈 그래프 이미지 서비스를 사용했습니다.
이 서비스의 장점은 글마다 별도의 이미지를 만들 필요 없이 아이콘이나 텍스트를 지정해서 섬네일 이미지를 바로 생성할 수 있다는 점입니다만, 안타깝게도 해당 서비스가 해외에서 만들어졌다 보니 한글 폰트를 전혀 지원하지 못했습니다.
참고로 해당 서비스의 구현 원리는 이미지 생성 요청이 들어오면 크롬 브라우저를 headless(즉 그래픽 없이 띄우는것을 의미합니다)로 띄운 뒤 글자를 입력한 것을 캡처하는 것이라 합니다. 확실히 HTML과 CSS로 구성된 페이지를 이미지로 변환하는 가장 간단한 방법이긴 하지만, 뭐랄까, 조금 낭비 같단 느낌이 들기도 합니다.
https://github.com/vercel/og-image
아무튼, 한글 지원을 위해 저장소에 찾아가 저장소를 포크(포크를 하면 제가 원본 저장소와 별개로 수정을 할수 있게 됩니다)한 뒤 적힌 설명대로 값을 수정했습니다.
https://github.com/Lastorder-DC/og-image/tree/main/api/_fonts
제일 먼저 한 것은 한글 폰트를 업로드하는 것이였습니다. Vercel에서 기본 사용하는 폰트는 한글을 전혀 지원하지 못했거든요.
https://github.com/Lastorder-DC/og-image/commit/6540dd7081ac986e63418bfbc3451d36f1fc2ab0
처음에는 나눔바른고딕(일반+볼드)와 D2Coding을 사용했습니다. 하지만, 문제가 생깁니다. 폰트 파일이 너무 크기가 커 업로드 제한 50MB를 약 1MB정도 넘겨 버린 것이였습니다.
즉 이말은 안타깝지만 나눔바른고딕과 D2Coding을 둘다 사용하는것은 불가능하다는 의미였습니다. 나눔바른고딕이 가짜 고딕이라고 불리는 나눔고딕에 비해 좀더 고딕에 가까운 폰트라는것을 봤을때 안타까웠죠.
하지만 블로그 특성상 오히려 코딩용으로 나온 D2Coding이 좀 더 적합할 것이라 생각했고, 교체를 진행하게 되었습니다. 폰트를 업로드하고, 사이트가 업로드되는것을 확인했죠.

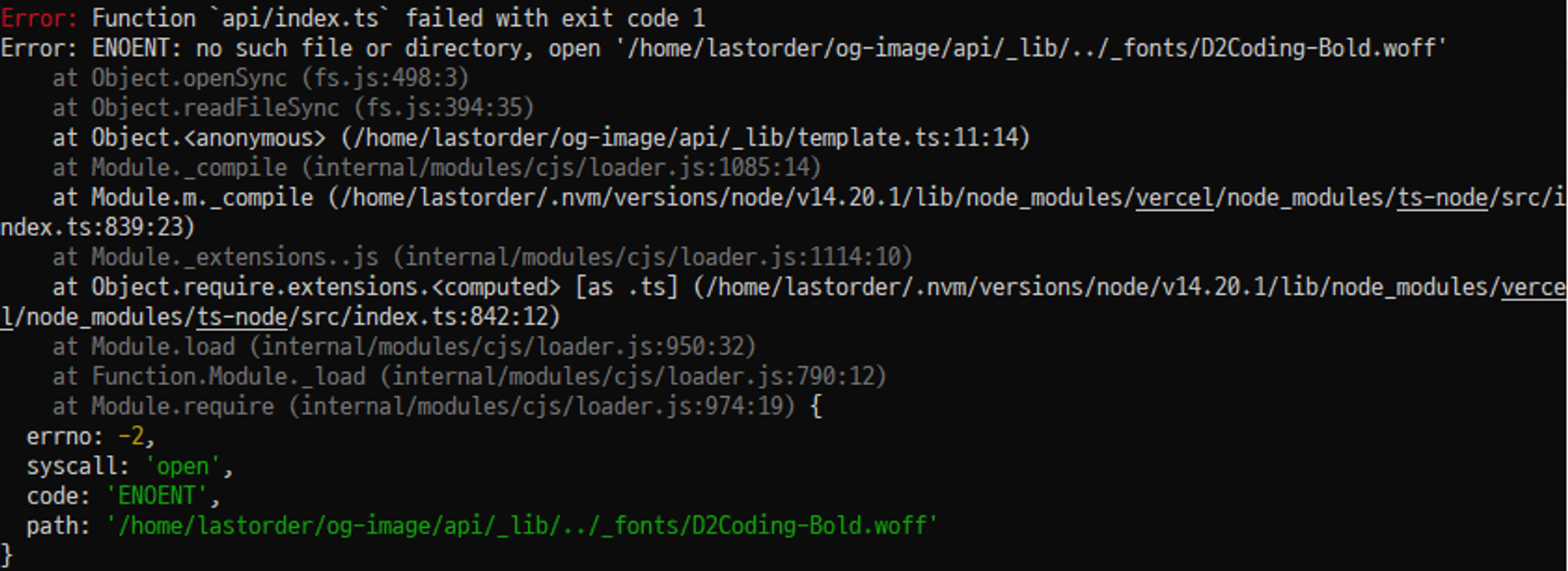
하지만 이게 뭐람? 나오라는 이미지는 안 나오고 오류만 발생하고 있었습니다. 급히 개발자 모드로 실행해 본 결과는… 황당할 정도로 작은 실수였습니다. 파일 크기를 줄이고자 TTF를 직접 WOFF2로 변환하는 과정을 거쳤는데 미처 WOFF로 변경했던 기본 변경사항을 되돌리기 하지 못해서 파일을 찾지 못하고 있었습니다.
https://github.com/Lastorder-DC/og-image/commit/69fe44cde9b6605f486f539088d26ba66a5a7812
간단한 수정사항이였기에 바로 변경처리했고, 이후 바로 정상 적용되는것까지 확인합니다.
https://occm-og.vercel.app/
그렇게 기존 오픈 그래프 이미지 서비스의 한글 버전이 탄생합니다. 코딩 폰트를 사용해서 좀 멋있어 보이는? 효과가 있습니다. 있을겁니다. 아마도요….
이제 남은 일은 공유시 삼각형 비스무리한 로고 대신 적당한 로고로 수정하는 것입니다. 마스토돈 로고를 사용하기엔 공식 블로그로 오인될수 있으니 자제하려고 합니다.(사실 지금 적용되어 있는 마스토돈 로고도 임시 이미지입니다)